
PDFs barrierefrei zu machen, ist, gelinde gesagt, unangenehm. Wenn man aber an der Quelle beginnt und das Erstellungsfile optimiert, so kann man sich einiges an Arbeit ersparen. Besonders Adobe InDesign bietet schon ein paar Voreinstellungen diesbezüglich an. Schauen wir uns also an, wie man ein barrierefreies PDF aus InDesign erzeugen kann. Um es gleich vorwegzunehmen: Mit InDesign kommt man relativ weit, aber wenn man es vollständig in InDesign fertigstellen will, kommt man nicht um Plug-ins herum. Ich nutze in diesem Beispiel Made2Tag von axaio.
Barrierefreies PDF aus InDesign erzeugen: Absatzformate kreieren
Das wichtigste, wenn man ein neues InDesign-Dokument anlegt ist, dass man Absatz- und Zeichenformate anlegt. Dieser Satz gilt grundsätzlich für sämtliche Publikationen, die über vier Seiten Umfang haben. Saubere Absatzformate sind in Bezug auf die Barrierefreiheit noch viel essenzieller. Adobes Absatzformate haben nämlich schon ein paar wichtige Informationen bezüglich Zugänglichkeit hinterlegt.
Überschriften taggen
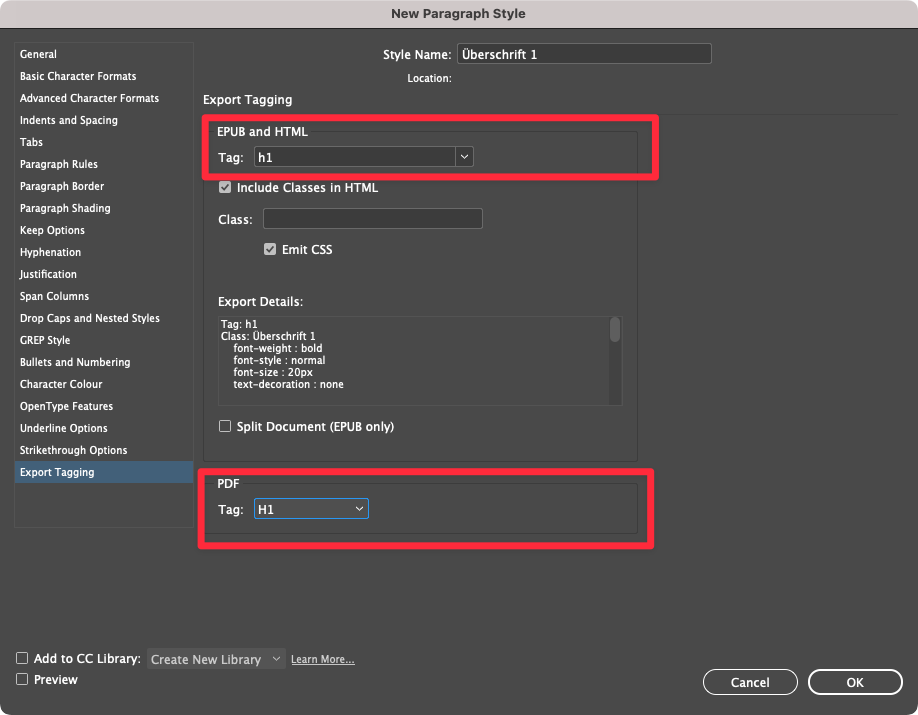
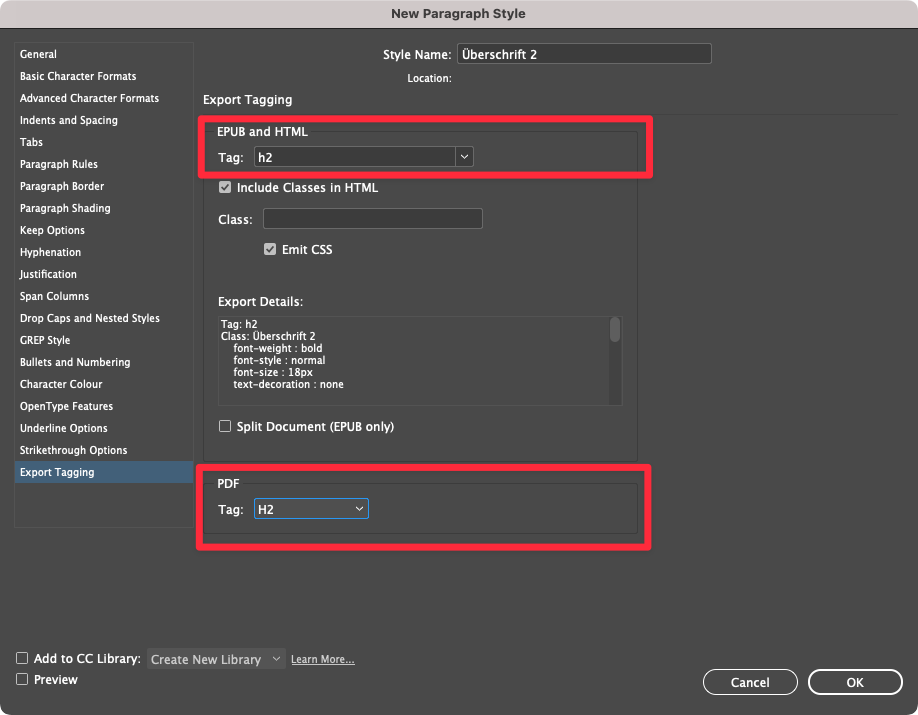
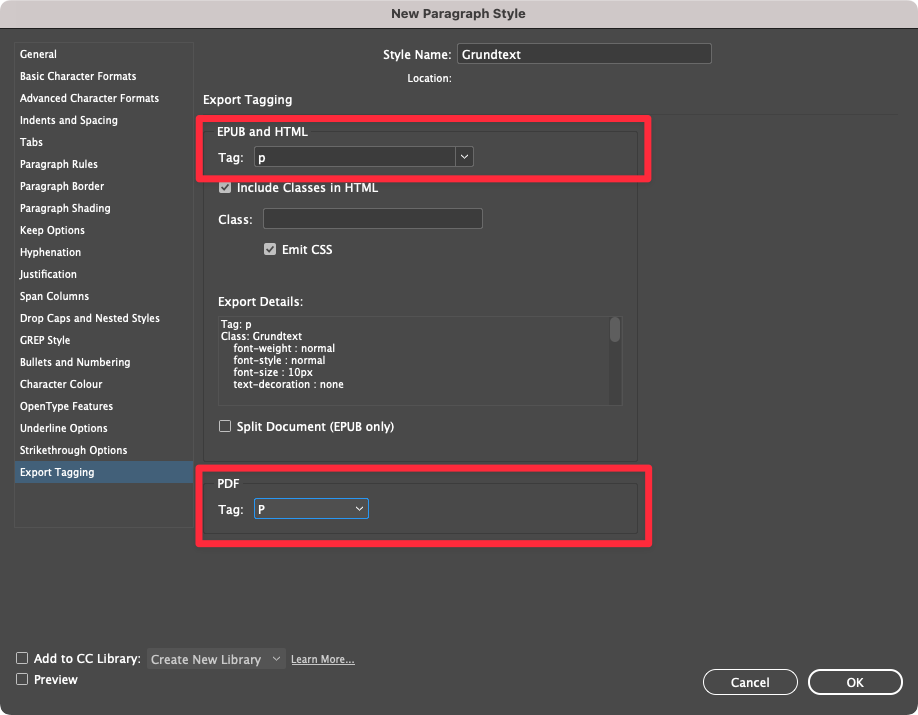
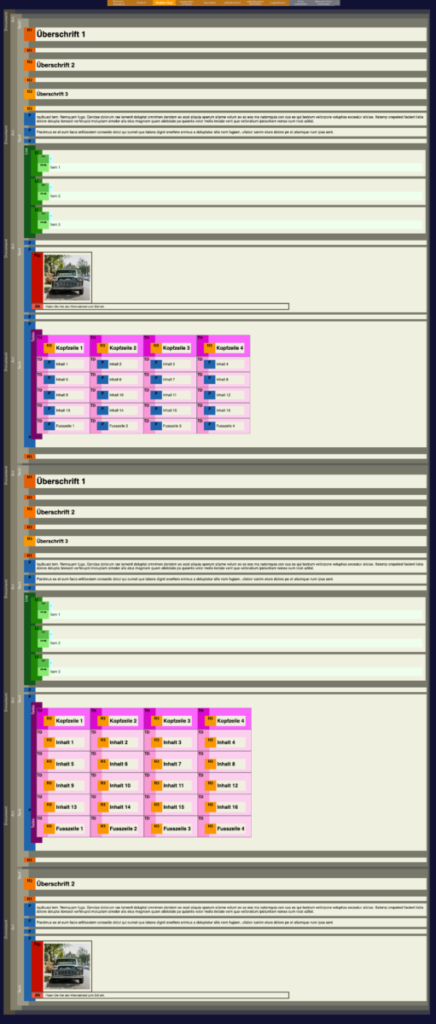
Beim Anlegen von Absatzformaten gibt es einen spezifischen Reiter, der für die Barrierefreiheit relevant ist: Export Tagging. Hier stellt man die Titelhierarchie ein. Einmal für ePubs und einmal für PDFs. Dabei orientiert man sich am HTML. Die Überschrift 1 wird somit zu h1, die Überschrift 2 zu h2 und der Grundtext kennzeichnen wir als p also «Paragraph»:
Sprache definieren
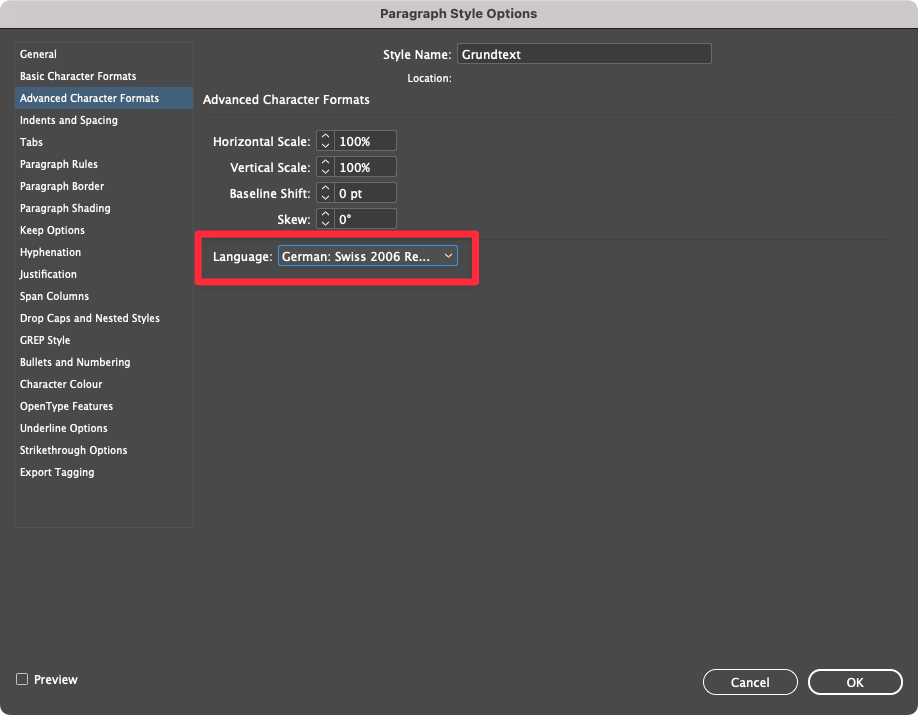
Wichtig, damit Screenreader den Text korrekt vorlesen, ist die Sprache. Diese leitet sich aus der Spracheinstellung ab:

Barrierefreies PDF aus InDesign erzeugen: Alternativtexte definieren
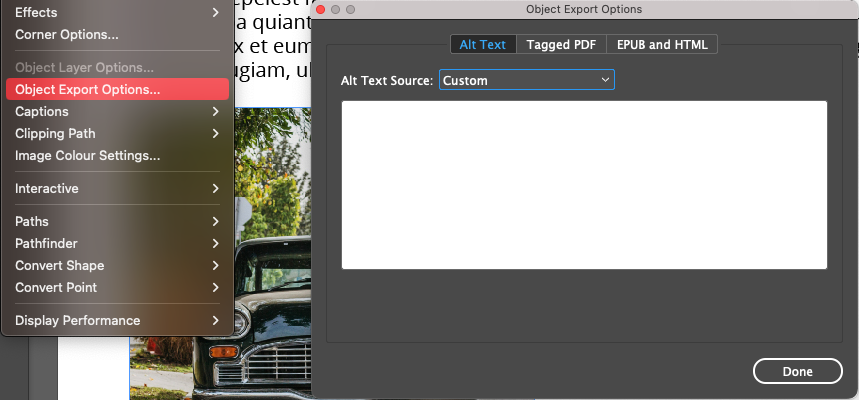
Bilder, die relevant für die User sind, müssen mit Alternativtexten beschrieben werden. Diese Texte sollten den Inhalt der Abbildung und vor allem dessen Informationen transportieren, ohne dabei endlos lange zu werden. In InDesign findet man die Funktion unter Object → Object export options … wenn man das Bild mit dem Auswahlwerkzeug markiert hat. Nun öffnet sich das entsprechende Dialogfeld:

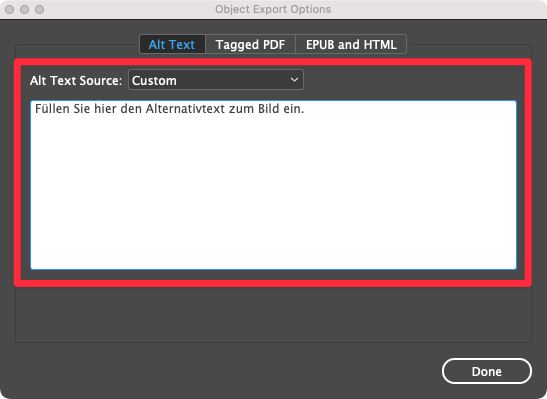
Als «Alt Text Source» wählt man «Custom» und gibt den Text ins entsprechende Feld ein:

Barrierefreies PDF aus InDesign erzeugen: Artefakte festlegen
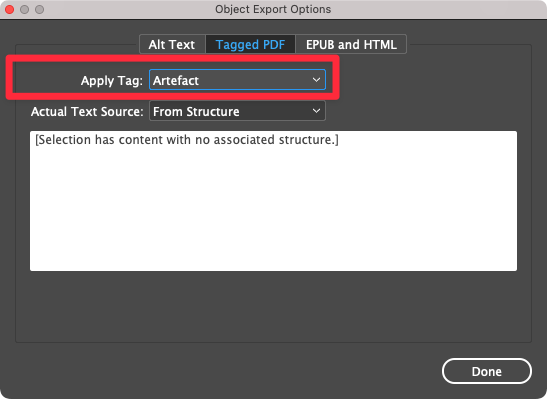
Zierelemente oder Bilder und Grafiken, die nicht relevant sind, sprich von Screenreadern ignoriert werden können, sollten als solches ausgezeichnet werden. Wir nennen diese Elemente «Artefakte»:

Artefakte kann man im selben Dialogfeld einstellen wie den Alternativtext. Dazu muss man lediglich in den zweiten Reiter «Tagged PDF» wechseln.
Listen und Tabelle
Wer sich mit HTML auskennt, weiss, wie umständlich der Aufbau von Listen und Tabellen ist. Eine Tabelle besteht zum Beispiel aus dem Tabellen-Tag: <table>, gefolgt von dem <thead>, dem <tr> und <th>-Tag. Damit haben wir aber erst die Kopfzeile beschrieben. Dasselbe folgt für jede Body-Zeile <tbody> und die Fusszeile <tfoot>. Das alles manuell festzulegen, dauert eine Ewigkeit und macht keinen Spass. Es empfiehlt sich deshalb, Tabellen korrekt in InDesign aufzubauen und Listen in einem Absatzformat festzulegen. So übernimmt InDesign das Vertaggen für uns automatisch.
Barrierefreies PDF aus InDesign erzeugen: Artikel anlegen
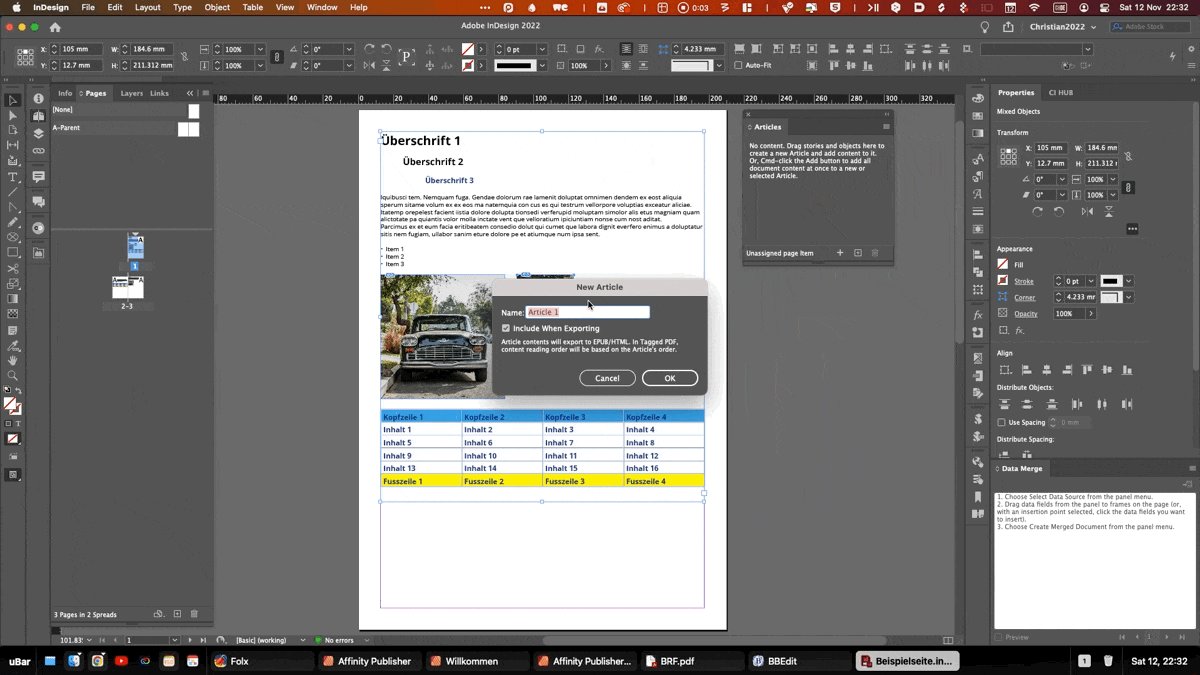
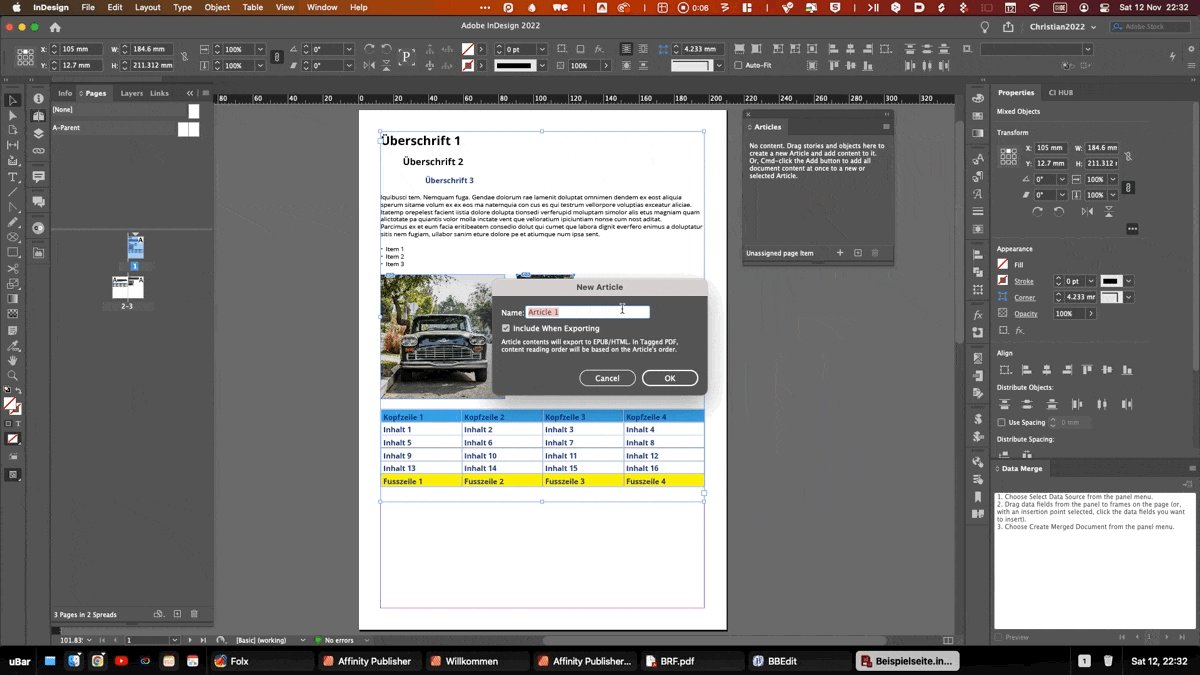
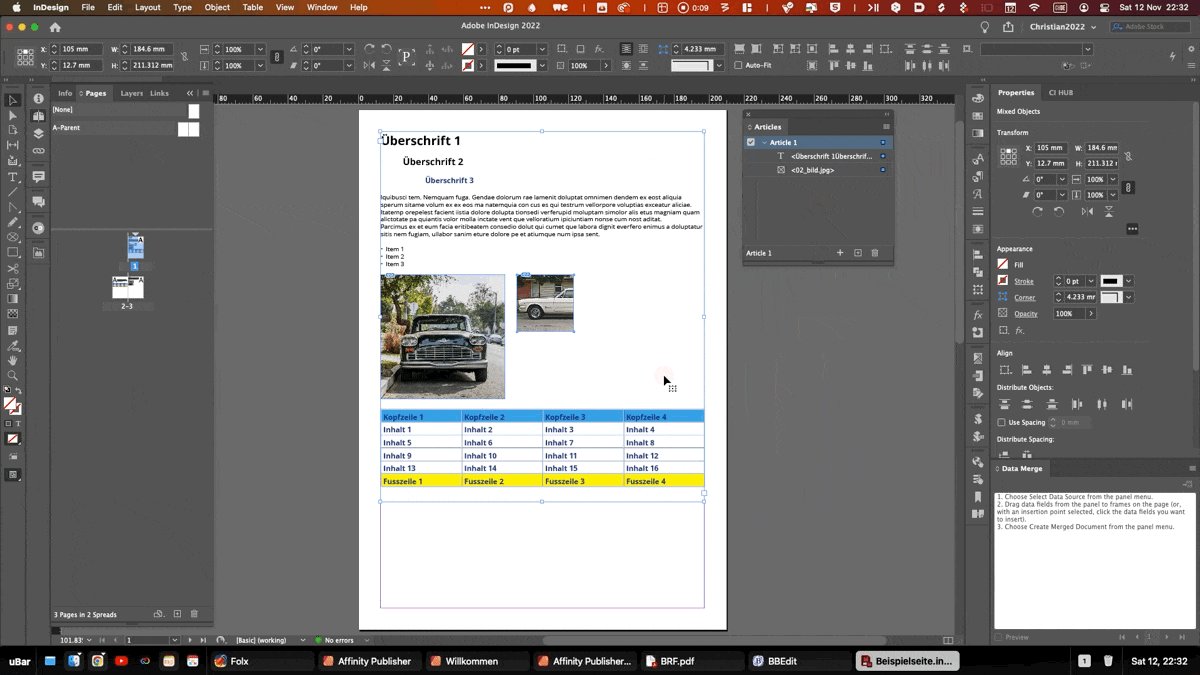
Damit die Lesereihenfolge klar wird, legt man am besten Artikel an. Ein Artikel gruppiert alle dazugehörigen Elemente zusammen. Das Panel findet man unter Window → Articles. Um einen Artikel anzulegen, markiert man alle gewünschten Elemente mit dem Auswahlwerkzeug und zieht sie in das Artikel-Panel. Danach kann man dem Artikel einen sinnvollen Namen geben:

Barrierefreies PDF aus InDesign erzeugen: Metainformationen ausfüllen
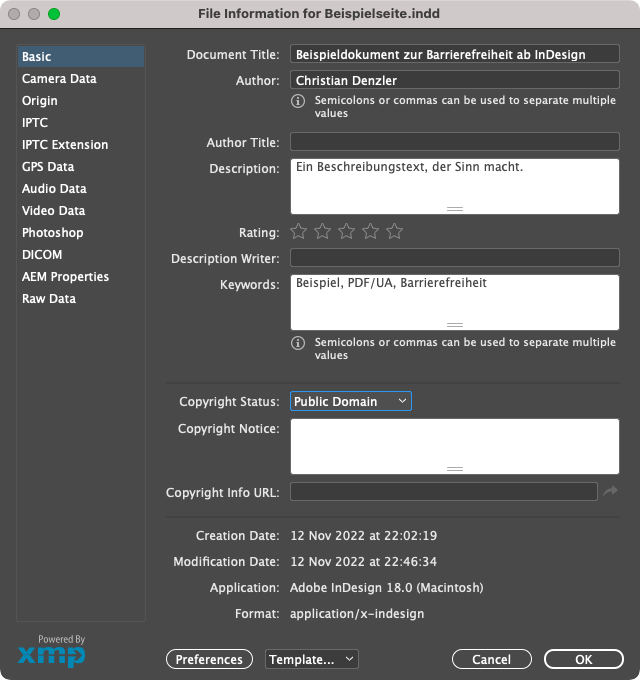
Wichtige Dokumentinformationen wie der Dokumenttitel, der Autor oder die Beschreibung des Inhaltes gehören ebenfalls in ein barrierefreies PDF. Auch die kann man in InDesign eingeben. Navigiere dazu zu File → File Info… und hier kann man die wichtigsten Informationen ausfüllen:

Interaktives PDF ausgeben
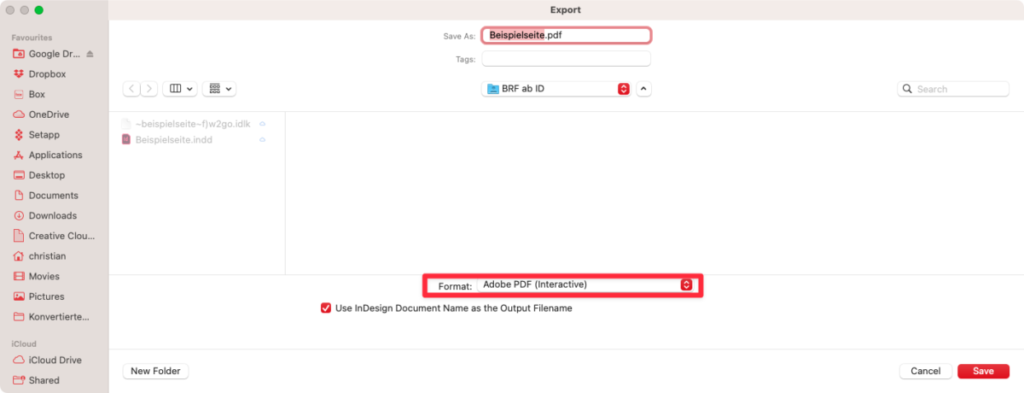
Soweit so gut. Nun haben wir so gut es geht alles in InDesign eingestellt. Machen wir uns an die PDF-Ausgabe und schauen uns das Zwischenresultat an. Um ein getaggtes PDF auszugeben, verwenden wir nicht die reguläre PDF-Ausgabe, sondern die Option «Interaktives PDF»:

In den Einstellungen gibt es ein paar Dinge zu beachten.
Generelle Einstellung (erster Screenshot unten):
Viele sehbehinderte Menschen haben ihren PDF-Reader nach ihrem Gusto eingerichtet, weshalb es wichtig ist, diese nicht zu übersteuern. Die Ansicht bleibt deshalb auf «Default» stehen (1). Um ein getaggtes PDF mit der korrekten Struktur zu bekommen, aktivieren wir die zwei Häkchen unter «Optionen» (2) bei «Create Tagged PDF» und «Use Structure for Tab Order». Damit werden die definierten Tags und die korrekte Struktur mit exportiert.
Unter Compression im zweiten Screenshot legen wir unsere Auflösung und Komprimierung fest.
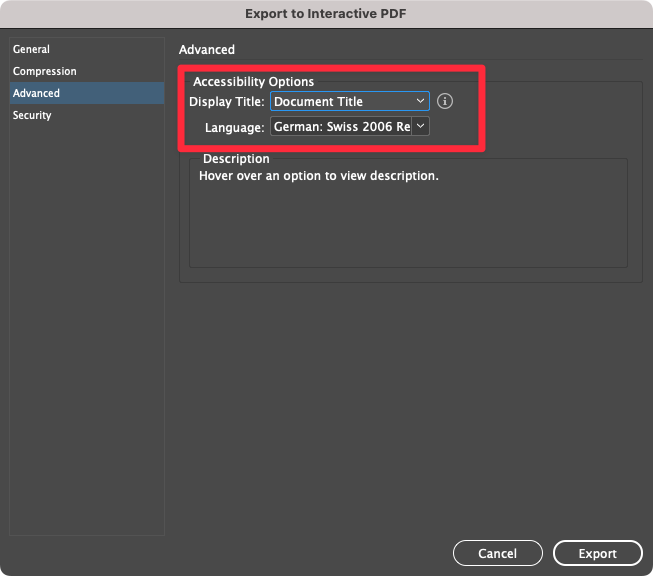
Advanced Einstellungen (dritter Screenshot):
Unter Advanced stellt man die «Accessibility Options» ein. Hier wählen wir «Dokumenttitel» als Anzeige des Titels und die gewünschte PDF-Sprache. Bei der Barrierefreiheit wird der Dokumenttitel dem Dateinamen vorgezogen, da er meist aussagekräftiger ist (sofern in den Metadaten korrekt eingetragen).
Wenn man nun das PDF exportiert und mit dem Preflight in Acrobat Pro prüft, ergeben sich noch ein paar Fehler (erster Screenshot). Und auch wenn wir die Tags des PDFs genauer anschauen, sehen wir, dass es noch ein paar unschöne bzw. leere Formate drin hat (zweiter Screenshot unten):
Diese Fehler eliminieren wir im nächsten Schritt mit dem Plug-in Made2Tag.
Komplett barrierefreies PDF erstellen mit Made2Tag
Made2Tag ist ein kostenpflichtiges Plug-in für Adobe InDesign und wird von der deutschen Firma axaio entwickelt. Es kann aber 30 Tage kostenlos getestet werden. Made2Tag analysiert das InDesign-Dokument und gibt einem an, wo man noch nachbessern muss. Dabei hilft es auch gleich, die fehlenden Informationen zu ergänzen und ein technisch zugängliches PDF zu erzeugen. Nach der Installation findet sich das Plug-in jeweils in der neusten InDesign Version unter Window → Made2Tag.
Made2Tag: Task 1
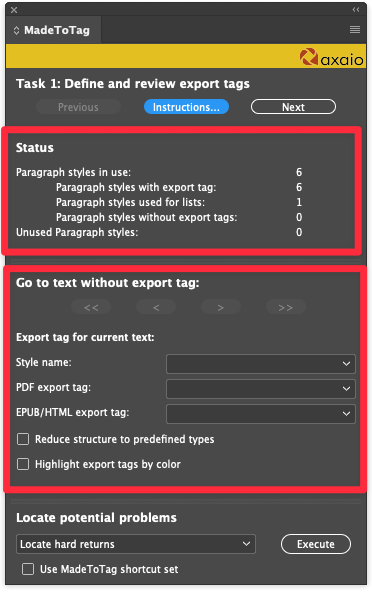
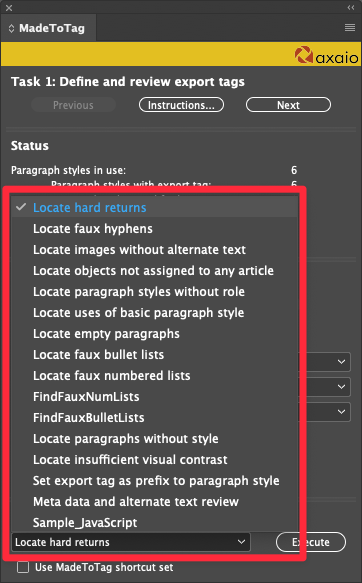
Über diesen Menübefehl öffnet sich das Made2Tag Panel. Hier sieht man im Status unter dem Task 1, wie viele Absätze definierte Export-Tags aufweisen und wie viele nicht. Gleich darunter kann man die Texte ohne Tags einzeln ansteuern und ihnen den jeweiligen Tag und das Absatzformat zuweisen. In diesem ersten Task ermöglicht Made2Tag auch, eine Vielzahl an Formatierungsfehlern zu korrigieren, die in barrierefreien PDFs zu Problemen führen könnten:
Made2Tag: Task 2 und 3
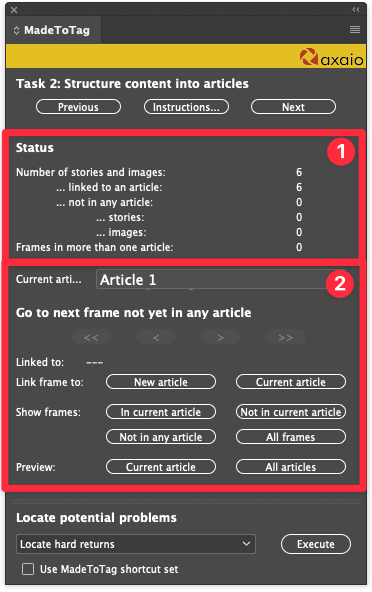
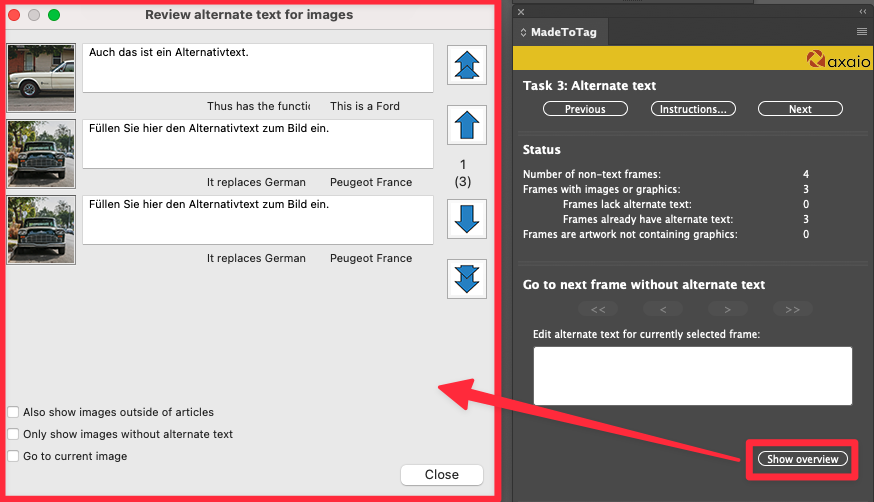
Mit einem Klick auf den «Next»-Button kommen wir zum zweiten Task. Hier lässt sich die Story und die entsprechenden Artikel überprüfen (1) und neu anordnen (2), wenn nötig. Im Task 3 prüft man die Alternativtexte. Hier wird angegeben, welche Bilder einen Text hinterlegt haben und welche nicht. Im unteren Teil kann man dann auch wieder zu den Bildern mit fehlenden Texten springen und diese direkt ergänzen:
Made2Tag ermöglicht auch, direkt alle Bilder auflisten zu lassen:

Made2Tag: Task 4 und 5
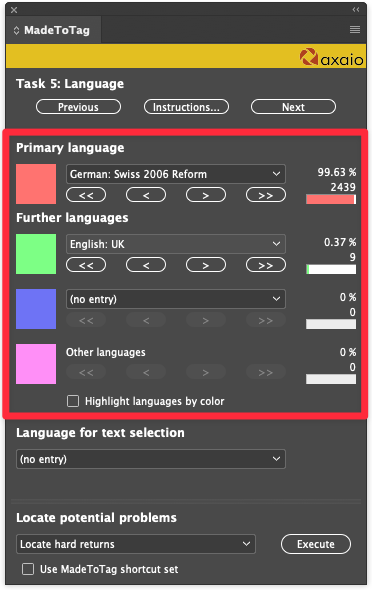
Der Task 4 zeigt eine Übersicht über alle Metadaten. Man kann auch hier direkt ergänzen und korrigieren. Unter dem Task 5 werden uns die im Dokument vorhandenen Sprachen aufgezeigt und wie stark sie vertreten sind. Auch in diesem Fall ermöglicht einem Made2Tag, die Sprachen zu suchen und korrekt zuzuweisen:
Made2Tag: Task 6 und 7
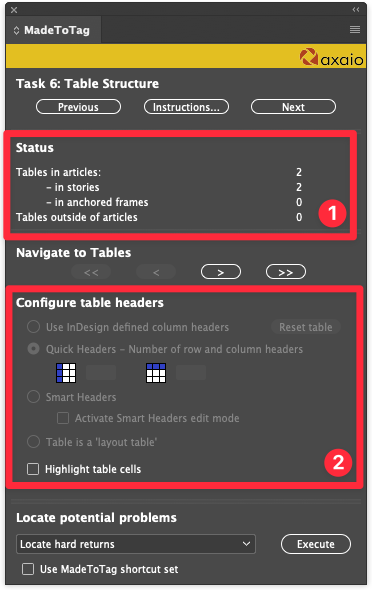
Task 6 ist ebenfalls ein recht wichtiger, denn er hilft einem, die Tabellen komplett PDF/UA-konform zu machen. Denn auch wenn InDesign grundsätzlich die Tabellen tagged so kann sie trotzdem noch zu einem Fehler bei der Zertifizierung führen. Dieser kann man hier wunderbar beheben (erster Screenshot). Danach sind wir bereit für Task 7 den PDF-Export (zweiter Screenshot). Hier definiert man die PDF-Ausgabe sowie die PDF-Ansicht (1) und erstellt danach das PDF (2):
Interaktives PDF über Made2Tag ausgeben
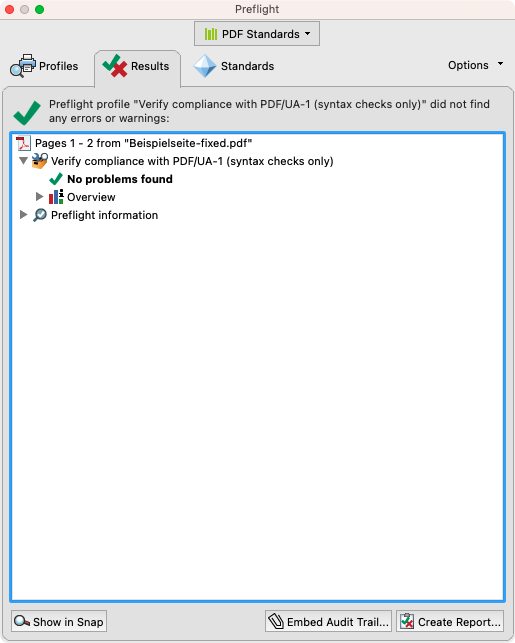
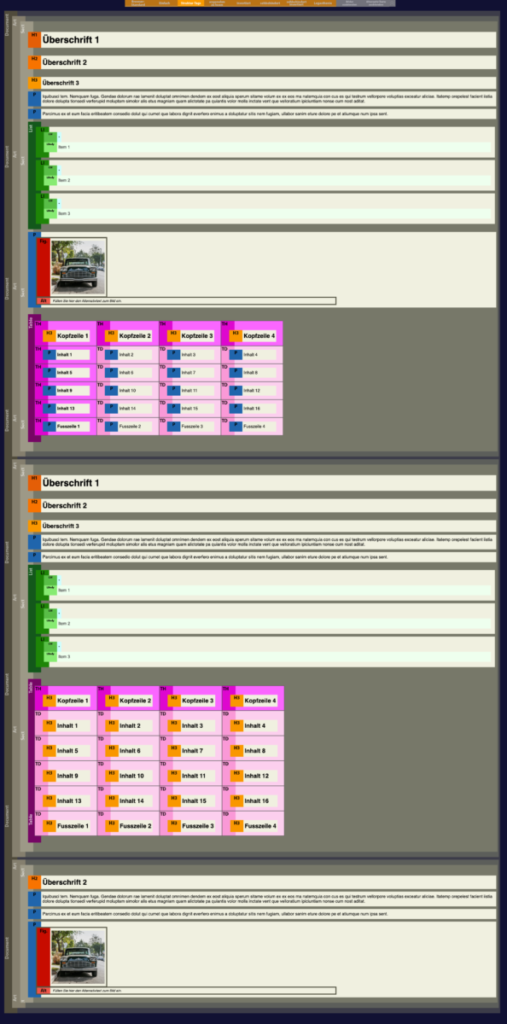
Nachdem das PDF über Made2Tag erzeugt wurde, bekommen wir ein technisch fehlerfreies PDF, welches auch schon den PDF/UA-Identifier hinterlegt hat und auch die genauere Sucht auf die einzelnen PDF-Tags zeigen, dass die unschönen Formatierungen von zuvor verschwunden sind. In dieser Ansicht seht ihr auch gut, dass das Bild, das wir als Artefact getaggt haben, nicht in der Struktur erscheint.
Barrierefreie PDFs erzeugen, ist gar nicht so einfach. Mit etwas Vorarbeit und sauberem Arbeiten vor der PDF-Erstellung bringt man aber ein hervorragendes Ergebnis hin. Wichtig: Wir sprechen hier von der technischen Zugänglichkeit. InDesign und Made2Tag beurteilen nicht die Textinhalte, die Textstruktur oder die Kontraste eines Dokumentes. Diese sind aber ebenso wichtig für ein echtes barrierefreies PDF.